HTML5可不是什么虚幻的概念,与其高谈阔论的讨论HTML5未来的趋势和价值,不如一起研究一下现在的HTML5可以做出哪些成果,可以让我们做出出色的产品。
Form Follows Function就是一個展示HTML5实现的网站,目前网站展示了14个作品,其中包括了交互操作以及视觉效果。这些效果本身并不是一个完整的产品,但是加入到产品中就能让产品生色不少。
一种图像的焦外效果,通过HTML5实现的这种效果可以加载在背景、字体浮现。

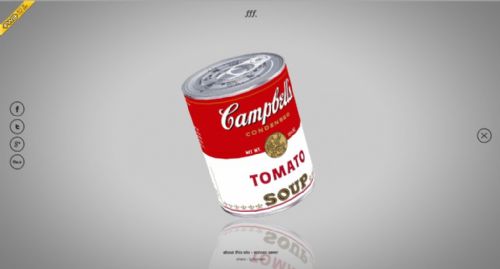
2、3D效果
3D西红柿罐头汤,可通过鼠标进行旋转操作,同时底部有一个倒影效果,一个很优秀的交互效果示范。

3、宇宙全景图
设定整个宇宙的场景,可以用360度观察整个宇宙星云,这种实现方式呈现出的效果更接近Google的街景地图。

4、像素化效果
这种效果用于图片很有趣,而实际可利用到的领域,还有待探索。

5、螺旋效果
字体的旋转效果,简单的近乎一张GIF图片,不过通过对文章的替换,可以轻易的转换成各种各样的文案展示。

6、结晶化滤镜
通过鼠标可选择结晶化的范围,用于网页可对界面直接做出更多的交互视觉效果。

7、色相混合
随着鼠标移动而改变各个位置的色相,一种很简单就能汇聚用户视线的交互效果,不过在简单的背景才更能体现这种效果的价值。

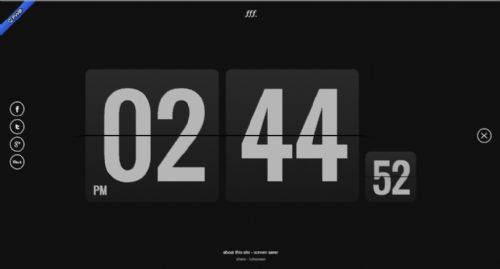
8、翻转时钟
一种时钟的展示效果,结构非常简单,而看上去也很清晰明了,适合嵌入到很多不同的页面中作为实时时间的展示。

9、水纹倒影
一种视觉效果,在这个Demo中可以调节倒影波动的速度。这种效果适合制作Logo以及主页的展示。

10、自由落体
“下雨的人”展示了一种自由落体的效果,可以用鼠标条件调节飘落的角度,提供了一种带有物理效果的交互操作。这种功能特别用于游戏。

11、水面波纹
同样是一种物理效果,可通过鼠标刺激水面波纹,在网页上就能轻松实现。

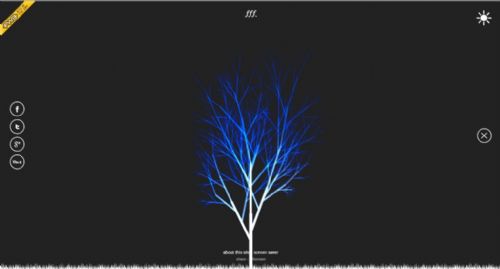
12、树的成长
一种应激操作的交互方式,点击一次长出一棵树,可用于网页展示的附加效果。这种效果在视觉上有多种用法,网页、游戏都可以。

13、字母雨刷
在屏幕上扫除字母的雨刷效果,初次看见感觉像是网页刷新的过度画面。

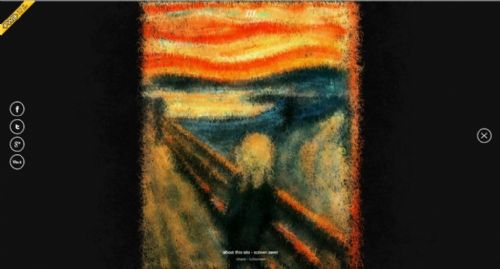
14、渐显效果
通过一些杂乱无章的线逐渐显现出一幅画,中间的显现过程很适合作为网页加载的等待界面。